What is covered in this article?
Prerequisites for running your first react-native app.
Setting environment variables.
Running your first app.
Bonus tips to save you from headaches.
1. Prerequisites:
Android device(To actually test the apps physically)
Data Cable
2. Environment Variables:
In order to utilize the installed packages or libraries, in general, we need to make our computer learn and remember the places where it can find these packages whenever required, where environment variables come into play.
Now that we installed the required executables, we will set the environment variable for the same.
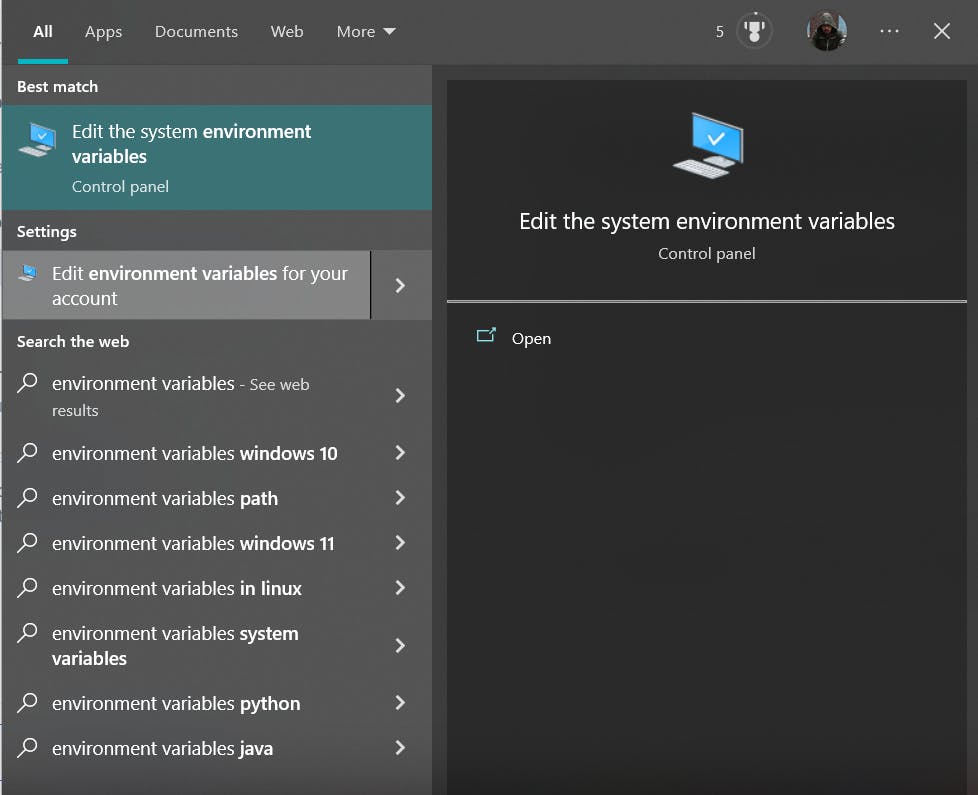
Go to the search bar in your computer and type environment variables and select the option shown below.

Click on the environment variables.

Under system variables click on Path -> Edit -> New

Paste the path to SDK TOOLS and press ok e.g.,
C:\Users\moeen\AppData\Local\Android\Sdk\platform-tools
note: change your user according to your own machine.
Now repeat the same process for the JAVA bin folder and you are done.
3.Let's run our first app:
Now that we have set up an environment for development, let's build our first react-native app.
create a folder named e.g., react-native and open it in vscode and enter the below command to initialize the project
npx react-native init ProjectName
This command will install all the required dependencies into the project directory and will look something like this.

Type the below command in the terminal, it will start building the application so that it is executable on the android device.
npx react-native run-androidYou will get a prompt like the one below, press the character 'a'
meaning android

Now for the first time, it may take a bit of time for bundling all the things together, and may run into some potential issues which I will cover in the next section. Once done, VIOLA! you can see the app up and running on your android device.

4. Potential issues & Solutions:
Now, I have written everything in order so that it will be seamless for you to set up the environment and run your first app but you may get issues related to a variable that may hinder the process of execution while trying to run the app on the device and to solve that, please follow the below few steps.
navigate into the project folder -> android and create a file named
local.propertiesand create the below variable (note: mention the path according to your own user)Save the below variable in the file(note: mention the path according to your own user)
sdk.dir=C:\\Users\\moeen\\AppData\\Local\\Android\\Sdk
