
Mastering the Art of React Native App Structure
Best Practices for a Seamless Development Experience!
Separating different parts of your React Native project into dedicated folders can help improve maintainability, scalability, and performance. Here are some best practices for structuring your project folders
Why do this?
Some of the key reasons why we should divide our application into multiple folders:
Easier to locate and update files
When your project is split into multiple folders, it's easier to locate specific files and components. This can save time when making updates or bug fixes.
Better readability
When your files are well-organized and easy to locate, it makes it easier for other developers to read and understand your code. This can improve collaboration and reduce the risk of errors.
Improved scalability
As your project grows, it can become increasingly difficult to manage a large number of files. By organizing your files into dedicated folders, you can improve scalability and make it easier to manage the overall project structure.
Separation of concerns
Dividing your project into folders based on functionality or feature can help separate concerns and improve modularity. This makes it easier to make changes to specific parts of your project without affecting other areas.
Better performance
When your project is well-organized, it can improve the performance of your application. For example, by storing assets in a dedicated folder, you can reduce the size of your application bundle and improve load times.
How to do this?
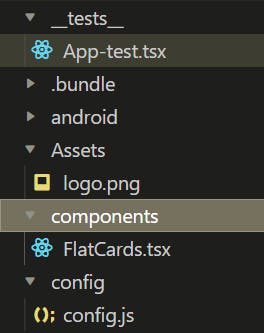
Here are some of the best practices for structuring your project folders.
Components
Create a dedicated folder for your React Native components. Each component should have its own file, with related components grouped together in subfolders. This makes it easier to find and update components and improves code readability.

Styles
Similarly, create a dedicated folder for your styles. Styles can be organized by component, or grouped together in a single file. Consider using a preprocessor like SASS or LESS to simplify and modularize your styles.

example code snippet:

Screens
If you have a larger application, consider creating a dedicated folder for your application screens. Each screen should have its own file, with related screens grouped together in subfolders.
Navigation
If you are using a navigation library like React Navigation, create a dedicated folder for your navigators and screens. This can make it easier to manage the navigation flow of your application.
Assets
Create a dedicated folder for your assets, such as images, videos, or fonts. This makes it easier to manage and update your assets and improves the overall performance of your application.

Config
Create a dedicated folder for configuration files, such as environment variables, constants, or API endpoints. This helps separate configuration concerns from your application code.

Utils
Create a dedicated folder for utility functions, such as date formatting, validation, or string manipulation. This can help simplify your application code and improve code readability.
Redux
If you are using a state management library like Redux, create a dedicated folder for your actions, reducers, and store configuration. This can make it easier to manage the state of your application.
Example
Disadvantages & Solutions!
Though the advantages of dividing your React Native project into subfolders generally outweigh the potential disadvantages there are also some potential disadvantages to consider, such as increased complexity, longer file paths, and more difficult navigation but with some careful planning and attention to best practices, you can structure your project for optimal efficiency, readability, and maintainability. Here are some ways to overcome these challenges:
Use clear and consistent naming conventions for folders and files to make it easy to navigate and locate files.
Group related components, styles, and other files together in subfolders to reduce clutter and make it easier to manage.
Use shorter file paths and avoid deeply nested folders to reduce the risk of errors and improve performance.
Use a package manager like NPM or Yarn to manage dependencies and reduce the need for manual folder management.
Thanks for reading, I hope this added some value to your developer life! Do share this article with your friends and colleagues and please leave your feedbacks. ✌️
Connect with the author: